Director Simon Fenn judging the 2025 Insurance Times Awards
Pancentric's Simon Fenn has been invited to judge the prestigious 2025 Insurance Times Awards. Read about his insights on Insurtech and Digital Transformation.
Putting a prototype together for a new design or service solution, and doing proper testing, is a must for any business before you put your reputation on the line and spend zillions on a market launch.

Prototyping is a core part of our design process to ensure we're translating customer insight into an effective digital service solution.
Tim Brown - a founding father of Design Thinking, once said...
"The faster we make our ideas tangible, the sooner we can evaluate them, refine them, and zero in on the best solution."
This is the mantra our team swears by, and should be your big takeaway here.
Word of warning before letting loose. That idea that you so badly want to prototype; where has it come from? What's driving this project? If it's a vanity thing - stop now, abort. The cartoon strip below highlights the dangers of personality-led ideas generation. If it's the result of unbiased insight and ego-free collaboration, crack on.

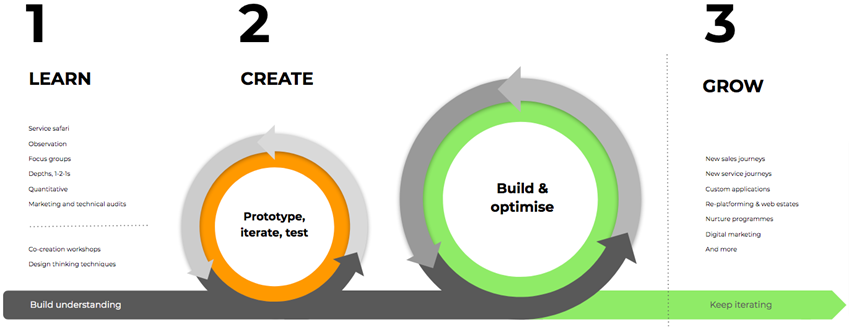
The two charts below both emphasise the importance of understanding a problem before designing an answer. Some great principles worth embracing. Here at Pancentric, we use the Learn-Create-Grow model. Learning paves the way for creativity and continues throughout the process as we validate and optimise solutions through to launch.

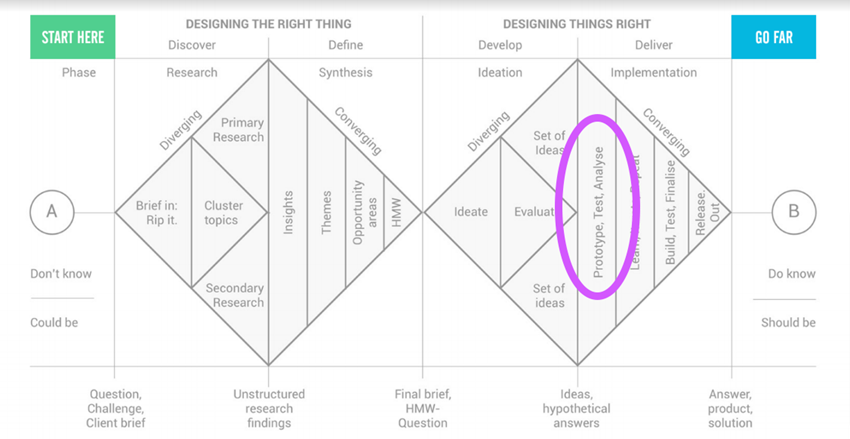
Dig deeper into the process and behold the revered 'double-diamond' model, courtesy of our friends at the Design Council. Again, this emphasises the importance of research and divergent-convergent activities to explore and synthesise the insights that emerge. Prototyping gets going when this work is done. (See the purple-ringed bit below.)

So does all this contradict Tip 1? Not as such.
You can have a first-run at the entire 'double-diamond' over a day or two. Treat it as a limbering-up activity. Book a room, ship in the post-its, press-gang a mix of people with experience of the customer, and off you go. We have a helpful Innovation Toolkit of exercises that can guide you on this. Diamond 1 is exploring and defining the problem or design challenge i.e. the question you need to answer. Diamond 2 is exploring ideas to solve the problem - and yes, prototyping, testing, and refining solutions.
There will be value in a 1-2 day exercise. It will feel productive. But you'll almost certainly be missing key insights. That's where a rewind makes sense. Make no assumptions. Do your homework. Get out into the field. Observe. Get under the skin of the customer.
Keep asking ‘why?’ until you’re satisfied you know the root of the design challenge.
And there's also the option of more formal research. Depth interviews and focus groups backed up by quantitative research will help underpin your business case.
Armed with your insight, it's important to have the ultimate end-game in mind, i.e. what must the solution deliver in order to succeed. It's easy to get carried away with a shiny new concept and forget the harsh realities of the future marketplace.
Good innovations need to nail three important criteria:

There are no hard and fast rules on what passes as a prototype. 'Rough & ready' to start with is fine and then refine as you iterate. As per Tip 1, the sooner you get something out there, however basic, the sooner it can be shared and built upon. In short, go crazy at this early stage. Don't censor or stifle ideas. This is the moment to misfire, run up blind alleys, and explore with impunity. No serious money has been sunk yet.
At the rough & ready end of things - when you're imagining a new service proposition - make-shift messaging on boxes works wonders. A simple 3D box has a funny knack for unlocking our creativity - far better than a blank, flat piece of paper. And always work with others if you can - don't disappear into a dark room on your own. Collaborate.


Storyboards work well too; an accessible short narrative can help frame how a solution might meet a customer need. And don't be intimidated - stick people are fine! You don't need to be an artist to pull this off. At this point, you're simply trying to articulate the idea clearly enough to be meaningful to a close circle of stakeholders. Whatever format you choose, keep iterating until you sense you have a workable proposition to test with customers.
As you start to pin down options and concepts, it's probably a good time to get professional design input. Homemade productions are all well and good but they're a world apart from professionally nurtured schemes. Tap into talent. You will see huge dividends by investing in proper design support. Introducing a less invested - but skilled - third party at the nascent stages of your innovation can also be healthy and helpful.
If you have a digital servicing initiative in your sights and your confidence is up - you may get the urge to dabble in no-code software and build a DIY prototype.
In some situations, this can make sense - but tread with care. You may find yourself bogged down in implementation issues rather than focused on proposition development. Blagging to colleagues that you've mastered the latest cloud-based tech doesn't make for a saleable service. Sweat the proposition not the technical.
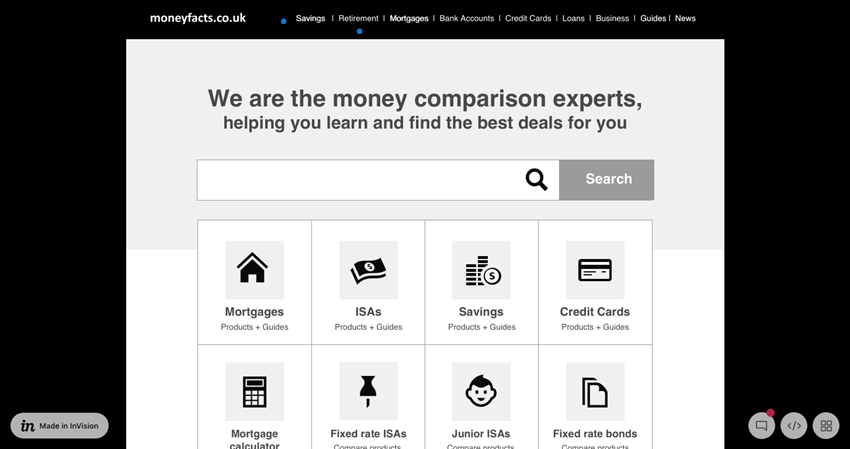
A sketch-based clickable prototype can be a highly effective way to gain rapid, valuable customer feedback on early propositions and high-level digital interactions. The sketch format also avoids customers getting preoccupied with cosmetic details, an issue that can crop up with hi-fidelity prototypes e.g. "I'm not sure about the yellow...I don't like the person in that photograph" etc.

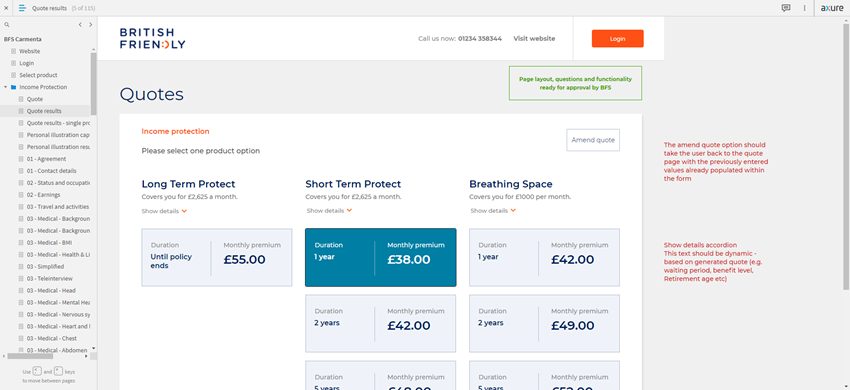
A branded desktop prototype may look like this (below's one we designed in Axure). Note - the prototype page index and annotations left and right of the screen can be hidden when testing:

The purpose of these higher fidelity prototypes is to build on the learnings to date, test customer understanding of the proposition, probe responses to the messaging, gauge responses to the look & feel if you're testing this, understand ease of engagement with service features and the friction or otherwise around digital journeys and interactions.
There are many prototyping tools out there - here are our top picks.

Pancentric's Simon Fenn has been invited to judge the prestigious 2025 Insurance Times Awards. Read about his insights on Insurtech and Digital Transformation.
Leading HR network HR Dept has combined Pancentric's EnablerMail Solution with MS Dynamics to power a new lifecycle comms programme.
Pancentric's Enabler solution has been the email platform of choice for Kidstart for 17+ years, now handling tens of millions of time-critical emails per annum